About the iSIGHT File Parser Component | ||||
|
| |||
While it is possible to create new parses with the iSIGHT File Parser, it is recommended that you use the Fast Parser component or the Data Exchanger component to create new parses.
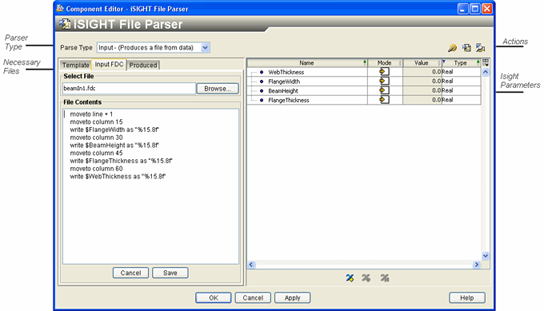
The component editor has two views. The view is dependent on whether you are creating or editing an input or an output parse. The following example shows the iSIGHT File Parser Component Editor with an input parse.

The editor includes the following areas:
-
Parser Type. This area, in the top left corner, determines the parse mode (input or output). Any bi-directional code is handled internally and does not have to be specified.
-
Actions. This group of buttons, in the upper right corner, provides the basic commands available to produce, edit, and test the parse.
-
Necessary Files. This area, on the left side of the editor and divided into tabs, displays the files that are required and constitute the parse. You can select, create, edit, or view these files.
-
Isight Parameters. This area, on the right side of the editor, displays a list of the parameters that the component requires for the parse. The parameters are placed into the component so that Isight can access them.
To start the iSIGHT File Parser Component Editor,
double-click the iSIGHT File Parser component icon ![]() . When you have finished configuring the iSIGHT File
Parser, click OK to close the editor. For more
information about inserting components and accessing component editors,
see Working with Components in the Isight User’s Guide.
. When you have finished configuring the iSIGHT File
Parser, click OK to close the editor. For more
information about inserting components and accessing component editors,
see Working with Components in the Isight User’s Guide.