Overview | ||
| ||
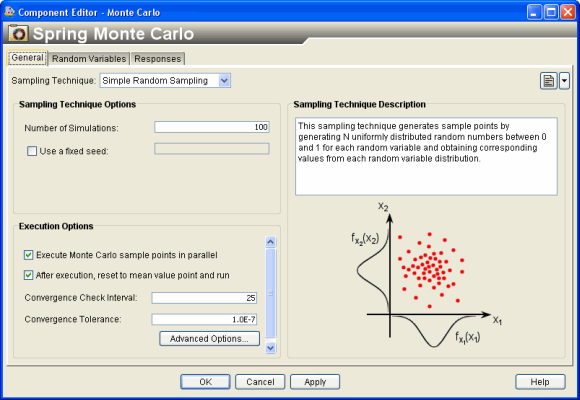
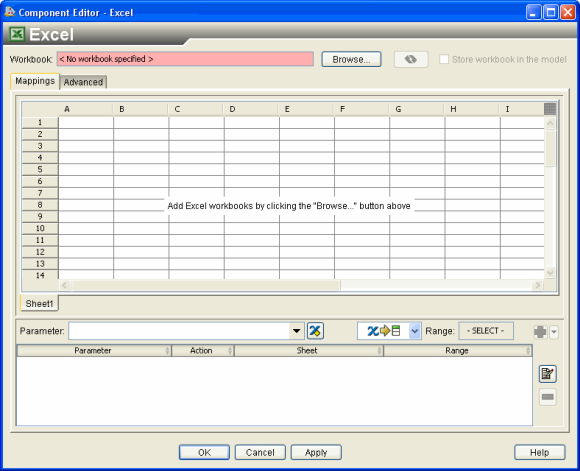
A component can actually have multiple editors defined for different levels of users (e.g., from wizards or simplified interfaces to ones loaded with advanced options) or for access from different clients (custom interfaces, Web browsers, PDAs, etc.). This document considers the development of a standard editor for the Isight Design Gateway interface.
The following figures show examples of editors for various components, which are accessed either by double-clicking the component in the simulation process flow or right-clicking the component and selecting Edit. For more editor access options, see Opening the Component Editors in the Isight User’s Guide.